We’re excited to announce the release of our new Style Designer, a key feature that allows Yola users to further customize the look and feel of their website outside of advanced CSS coding. The new feature is currently available in English only.
Users can now alter the colors, fonts and sizes of page headings, navigation, paragraph text, links, headers and text decoration across the entire site.
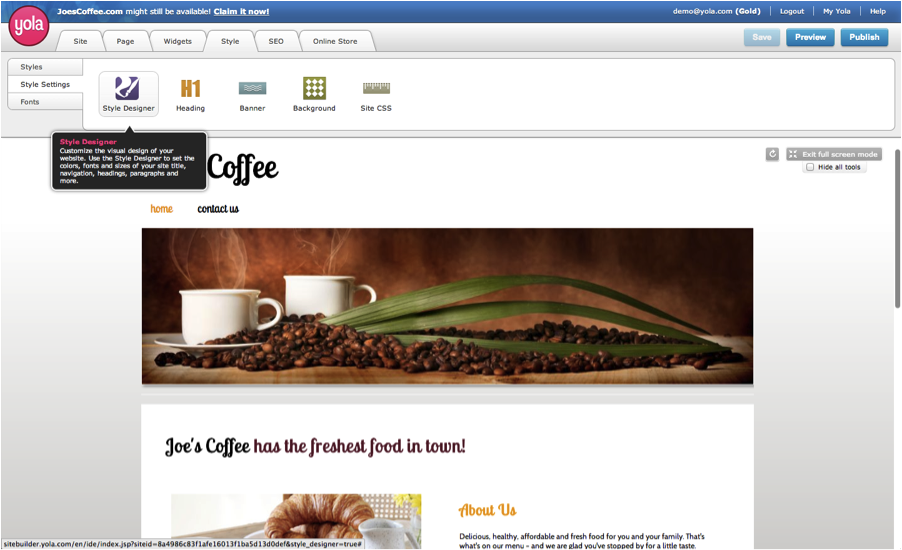
Within the Yola Sitebuilder, simple click on ‘Style Designer’ under ‘Style Settings’ to access the new feature.

The Style Designer will appear on the left-hand side of the Sitebuilder.
You can then begin customizing each item on your page. In the example below, you can see that we’ve changed the links, headers and fonts on Joe’s Coffee to meet the company’s brand colors.

Click on any of the features in the column to begin customizing the visual design of your website.

Happy styling!
This is very useful.. Incredible work.. Thanks!!
I don’t find this “Style” Tab. It’s not there…
@Christian First log into the Yola Sitebuilder, then click on the “Style” tab. Under “Style Settings,” you should see the “Style Designer” button. Click on it, and you will be able to start adjusting your site. Keep in mind that the Style Designer is currently only available in English.
@Christian First log into the Yola Sitebuilder, then click on the “Style” tab. Under “Style Settings,” you should see the “Style Designer” button. Click on it, and you will be able to start adjusting your site. Keep in mind that the Style Designer is currently only available in English.
Pingback: Picking the right brand colors | Yola
Pingback: Your website can be even more dynamic with our new, flexible style template | Yola