Cracking the SEO Code: Four Key Places to Optimize on a Webpage
If you want to make the pages on your website more visible to search engines and increase your rankings in search results, you’ll need to get into the code of your webpage and make some changes. There are four places where you can optimize your pages’ code by adding keywords: Page Title, Heading, Meta Tag and Image ALT Tag.
The following will give you more information about these places and where you can find them in the HTML source code of your page.
1. Page Titles
The Page Title is what you see in the top of a web browser’s window.
![]()
The Page Title also appears in the search results as a Link.

In the source code, the Page Title tag looks like this:
![]()
The Page Title is the first thing seen by search engine spiders (the software used by search engines to automatically index websites) when they read a web page. Search engines heavily weigh page titles when ranking sites. This is why it’s especially important to incorporate keywords here. Also, the right Page Title can help users decide to click on the link to a page in the search engine results page (SERP) because the title is relevant and catchy.
2. Headings
Headings are the headlines and sub-headlines on a webpage. Headings organize content by outlining main points, as well as emphasizing certain keywords. Like page titles, headings are given more consideration by search engines.
Heading tags, or H tags, are where those headings live.

The <H1> tag is for a main page heading. Headings from <H2> to <H6> are for subordinate headings within a page. Generally speaking, the most common headings are <H1>, <H2>, and <H3>.
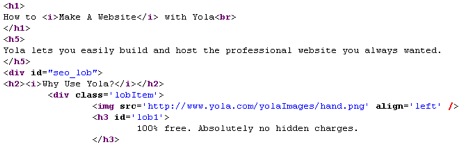
Here’s an example of what good heading use looks like:

1. Meta Tags
Although Meta Tags are not as important for SEO as they used to, they’re still a significant place to add keywords. The two types of Meta Tags to focus on:
- Keyword Tag: Your keyword tag should have 5-10 keywords per page.
- Description Tag: Your description tag should be between 40-140 characters long.
Your meta tags should be unique to each page and relevant to each page’s content.
Here’s what the meta tags look like:
![]()
3. Image ALT Tags
Search engines can’t decipher what is in a picture without the Image ALT Tags. By adding these Tags, search engines can index the images on your site. ALT tags are another good place to add keywords, as long as they accurately describe the image.
In Internet Explorer, the ALT will appear when you bring your cursor over an image

The ALT tag lives in the image tag in HTML code. Here’s what the image ALT tag looks like:
![]()
How to Check Your Code
Firefox has X-Ray, a tool to help you see your page’s code: https://addons.mozilla.org/en-US/firefox/addon/1802
Yola makes it easy to make your code SEO friendly in the Yola Sitebuilder. Check out Adding Title, Description, and Keyword Tags.
I CANNOT SEE LOG IN BOX AND CANNOT LOGIN
Logins are currently disabled for a bug fix. We hope to have everything back to normal soon. See: http://forum.yola.com/yola/topics/yola_logins_disabled_for_a_bug_fix2