Well, I have to tell you, we’re pretty excited around here. Because as you may have seen already, we launched some improvements to the Site Builder today, and we think you’re really going to like it.
A couple of months ago we interviewed a bunch of our users and asked them to show us what they like and don’t like about Yola’s Site Builder. We then asked our wonderful Customer Support team what they can tell us about all the ideas you send them on a daily basis to make the Site Builder better. And then our design and engineering teams started working to make things better, so today we launched the first batch of those improvements (yes, there’s lots more to come over the next few months!).
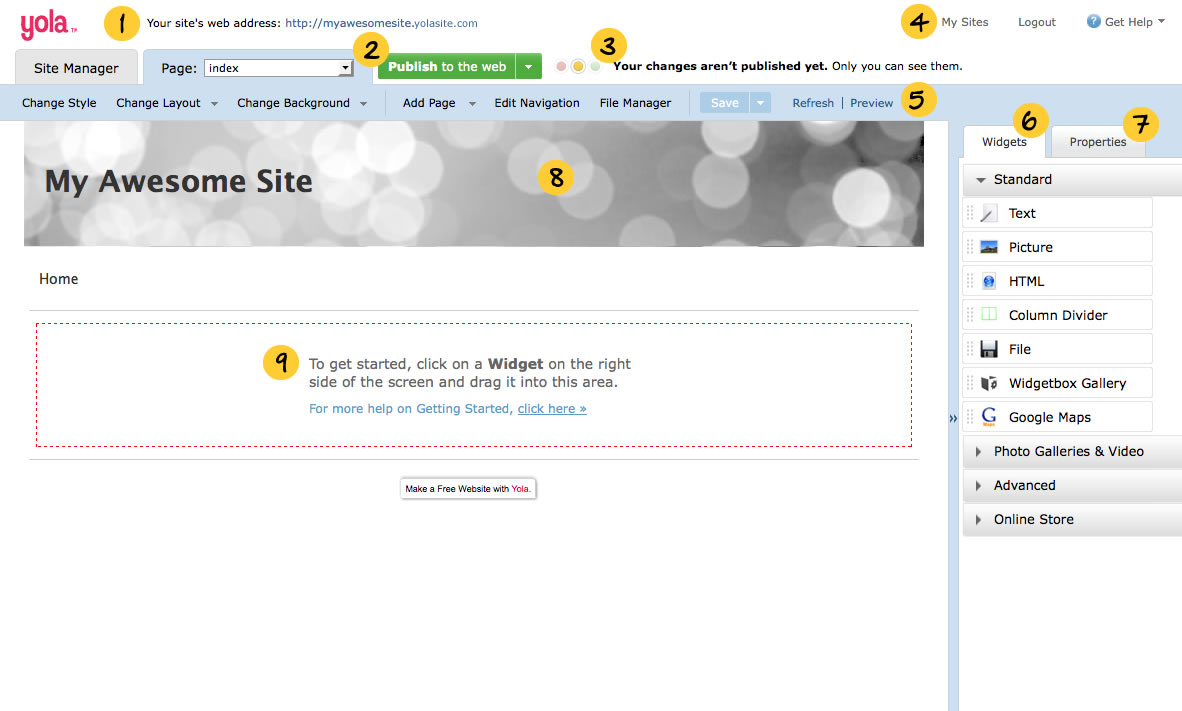
I wanted to take moment to show you what we’ve changed, and why we did it. So, the next time you log into the Site Builder (or create a new site), here are some of the changes you’ll see:

Let’s walk through these one at a time:
- We heard that you want to see your site’s web address front and center, and be able to access it easily from within the Site Builder. Done!
- There was a lot of confusion around the “Publish” button. It sometimes said “Publish your site”, and at other times it said “Update your site.” Well, now it will always say the same thing: “Publish to the web.” No confusion about what that does!
- This is one of the changes we are most excited about. You told us that it’s sometimes difficult to tell whether or not your site has been published to the web, and whether the edits that you’ve made is live or not. Well, wonder no more! We have created a nifty traffic light indicator system, so now you will always know if your site is published to the web or not, and whether those important changes you’ve made can be seen by your visitors.
- We cleaned up the links at the top of the page, so that it’s more obvious where each link goes. And remember, help is always just a click away!
- One of the most visible changes you’ll see is that we’ve changed the color of the top bar on the Site Builder. We also did some Spring cleaning (it’s Spring somewhere in the world, right?) on the links to make things a little bit neater. We hope these changes make for a relaxing, calming atmosphere to help your creative juices flow as you build your site!
- This tab used to be called “Content.” But who are we kidding? We all know those are “Widgets”!
- Go ahead — click on Properties. You’ll see that we’ve re-ordered some of the fields, and also provide some links to excellent tutorials to help you promote your site.
- Many of you might not know this, but we used to have a different default Style when you create your site and don’t select a Style upfront. Trust us, the one we have now is a nicer way for our new users to get started with Yola!
- Many new users told us they don’t know how to get started with Yola. We can’t have that! So we’ve changed some instructional messaging and also now link to a great tutorial on how to get started.
But wait, there’s more! There are also a few smaller changes. Can you spot them? Let us know in the comments!
Now, let me also say this. I don’t like change any more than you do. So we know that some of you might not like some of these changes. But we are confident that this is the right thing to do — and we know this because all these ideas came from you, our loyal community. But, if you don’t like anything we did here, I’d like to ask that you do the following:
- Tell us what you don’t like here in the comments of the blog. It’s not good to let all that anger build up — this is a safe place, and we’ll listen. Let it out!
- Give it a week. See if you can get used to it. If you still don’t like it, then come back and tell us more about it.
So I think that’s it for now. Have I mentioned that we want to hear from you? Tell us what you think about these changes. And like I said, this is just the beginning. We’re excited about the great improvements we’ll be making over the coming months.
Happy site building!
Rian Van Der Merwe (Sr. Product Manager, Yola.com)
I like the new layout but I would like to see more customisation available in the design of the pages (colours, graphics and logos).
CSS would be very handy in all areas of the site, not just in the widgets, but in the layouts aswell.
I for one have been frustrated to find a nice design that I like, but have not been able to change the ugly background that goes with it.
yeah. why not require a login so that you may see whoo visits your website. its okay if its not a facebook login but a login itself. require the visitor to put his/her basic details and a picture maybe 😀 but the improvement is great!
How can you make it so that people can post on your website / blog?
how do i get tabs? i teach six classes and so need a tab for each class so my pages aren’t just a big mish mash at the top of my site!
Hi there Gail,
If you would like to email us at support@yola.com we will show you how to add new tabs to your site
Well i never noticed your message saying you had made improvements i only found it today. But i instantly sat back on the day and said. Oh NO ? what now. But it was all so obvious that i instantly found everything much clearer. And i am just a beginner and average idiot too. Thankyou Yola Team
Hello, first, I’d like to say that I really appreciate the changes. All the little subtle things actually do make work flow a lot better. The one thing I’ve been longing for is under the hood – the ability to have a direct link to an external site in the navigation bar. The current process of redirecting is unprofessional, and when you add that code, you are no longer able to edit the redirecting page – your external site loads automatically in the editing frame!
Another feature would be the ability to copy and paste components within a page or across pages. For example, I have whole list of html widgets that I want on every page. But it’s a pain to add them individually to each page, rather than just being able to copy and paste an item or multiple items to another page.
Finally, I would appreciate the ability to edit the dimensions of a page’s layout, such as adjusting the width of columns.
I know this is a lot to ask for, especially from a free service, which I totally appreciate. After trying a ton of other web builders, this is by far the cleanest and most usable one I’ve found, so thank you.
I’m still very new in this web site making thing and so far I had no problems with your site builder and all those things that you changed are not big to confuse me,your site builder was the best one I used so far and still is.What ever I need to do with my site is easy to be done and I’m sure that it will be like that for a long time to go.
Thank you!!!!
Looks the same but different. I wish, no, I REALLY WISH, you had >horizontal> pages for us artistic types that like walking down gallery walls looking at paintings.
I like the new layout and things you did i really do! Ohh by the way yola is the best website company!!
But I would like to know if you can have visitors make a little basic account with their likes and dislikes of your site!If you would do that i would appreciate it! Thanks!!
@Matthew
Thanks for your words of praise! We are very proud of the changes we have made so far to our Sitebuilder and look forward to seeing more fantastic things to come. Perhaps you’ll be interested in using something like PollDaddy.com to create a rating system of your site. You can embed the HTML code into your Sitebuilder using the HTML Widget. I hope that helps!
Updates were great! Keep up the good work!
Great changes! I’m especially impressed by how fast you are responding to people’s concerns about the changes. Yola is the best!
Wow Sister, that’s so sweet of you to say, thanks!
i love all of it but one thing if they could have vid main box that would be great!
Pls try putting a member’s area for our sites!
Great, I love Yola!
I have started a new site (Simco Wholesale Jewelry) and I find your tools very helpful. This is probably the easiest I have found to put a site together. I have already found a couple of things for the “wish list”. I’d like to be able to do more copying and “drag and drop”. I also would like to see the images load a little faster from the image gallery. I enter my items one at a time and I need all the speed I can get. There’s probably a better way to get items on the site than entering individually, but right now that is the only way I know how to do it. If anyone can help me out on this I would be eternally grateful.
There should be CSS editing for standard users…all the other sitebuilders have Custom CSS…
hi,ADD A WIDGET FOR ADDING COMMENT BOXES,NO DUH!!!
You can add a comment box by utilizing of one these two services:
Disqus Comment Box:
1. To get the comment code, your site needs to be published.
2. Please go to Disqus.com and register for an account by clicking on “Sign up, free”.
3. Register your site in the blue box. Enter your site URL, site name and site short name.
4. Create your Disqus Profile in the green box. Enter your username, password, and email address.
5. Click on continue.
6. Choose your language and any other optional features you’d like to include with your commenting platform. Then click on continue.
7. In the “Choose Install Instructions” box, click on Yola/Synthasite.
8. Copy the code in the #2 box.
9. Go back to Sitebuilder and drag over the HTML Widget and paste the code into the box. Then click on Done.
10. When you preview your site, you may see this message: “This page could not be reached by Disqus. If you are testing locally or on a password-protected page, please use the disqus_developer parameter as detailed here..” – please don’t worry about that. You just need to republish your site and you will see the comment box working on your published site.
Another alternative is to use HTML Comment Box. Please follow the steps for this:
1. First log into your Google account. If you do not have one, then you can create a free Google account here.
2. Please go the HTML Comment Box.
3. In the blue box, you will need to click on “Log in” – this will give you your moderation tools. You will be taken to your Google email account. Enter your login information. Once completed you will be taken back to the HTML Comment box site.
4. Please select the options you want available (which is found in the blue box). Then, copy the code you see in the green box.
5. Go to your Sitebuilder, drag over a HTML Widget and paste in the code.
6. Save and republish your site.
I don’t know how to add comments at my blogs, and I want this function badly. Can you tell me how to have comments on blogs? thank you!
Hi Sophie,
The steps listed directly above your post allow you to do just that! Check it out: http://www.yola.com/customer-support/p/adding-editing-content/blog-pages/adding-comments-with-disqus/7/33/81
sorry to bother again…i did what that page told me to do ,but still…you can check my site.http://sophiewei.yolasite.com/sophie/-sep-29-2010-4-21-45-pm-45
thank you so much
Still not working Sophie, it links to the Disqus homepage. I suggest emailing support@yola.com so we can work with you further on this.
Guys, YOLA Is the Very best website service. It’s so easy an very convenient. Thank you all my life.
Graphics and Layouts for facebook